728x90
반응형
1. GitHub Pages 생성
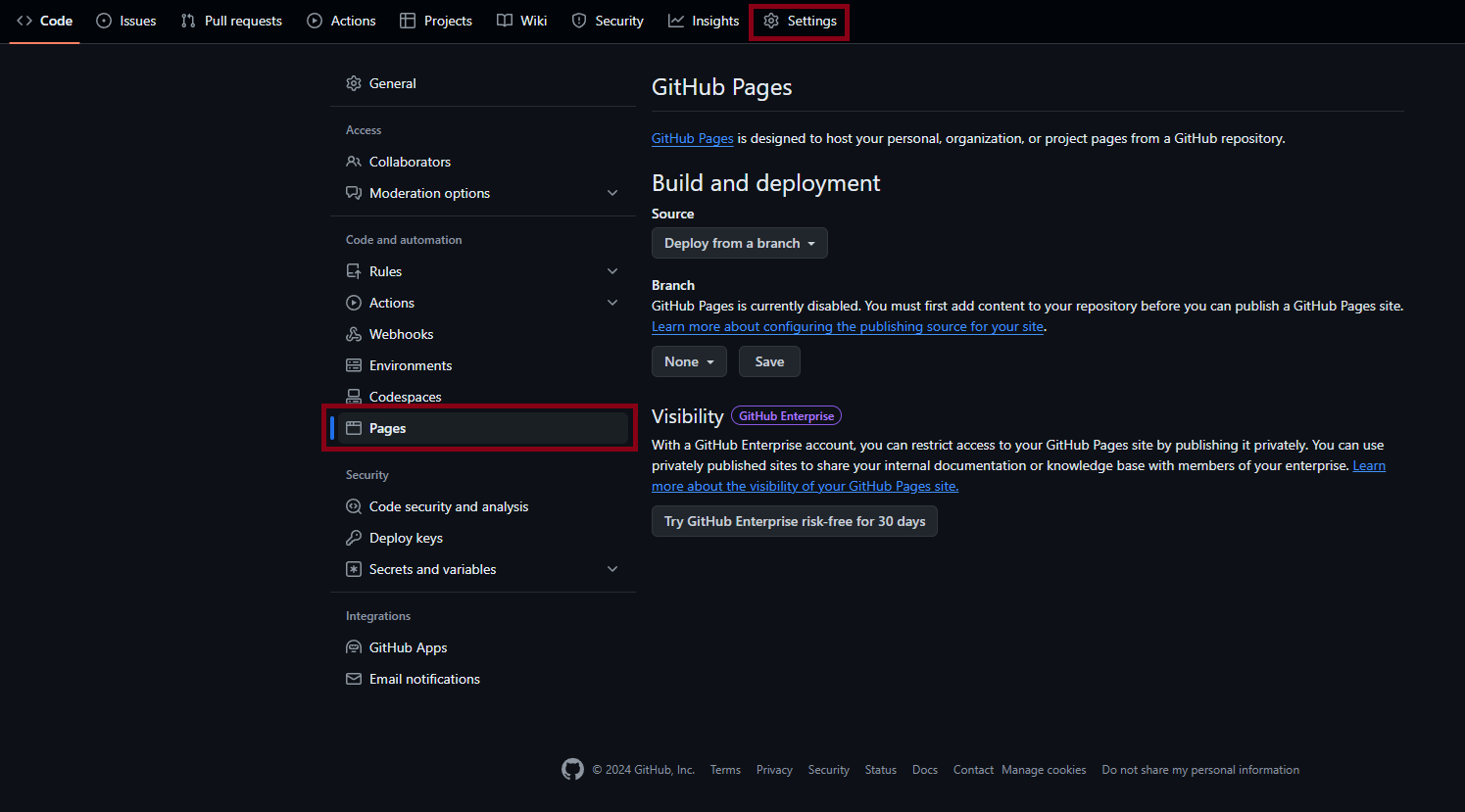
1) Git Repository에서 [Settings] - [Pages]로 이동

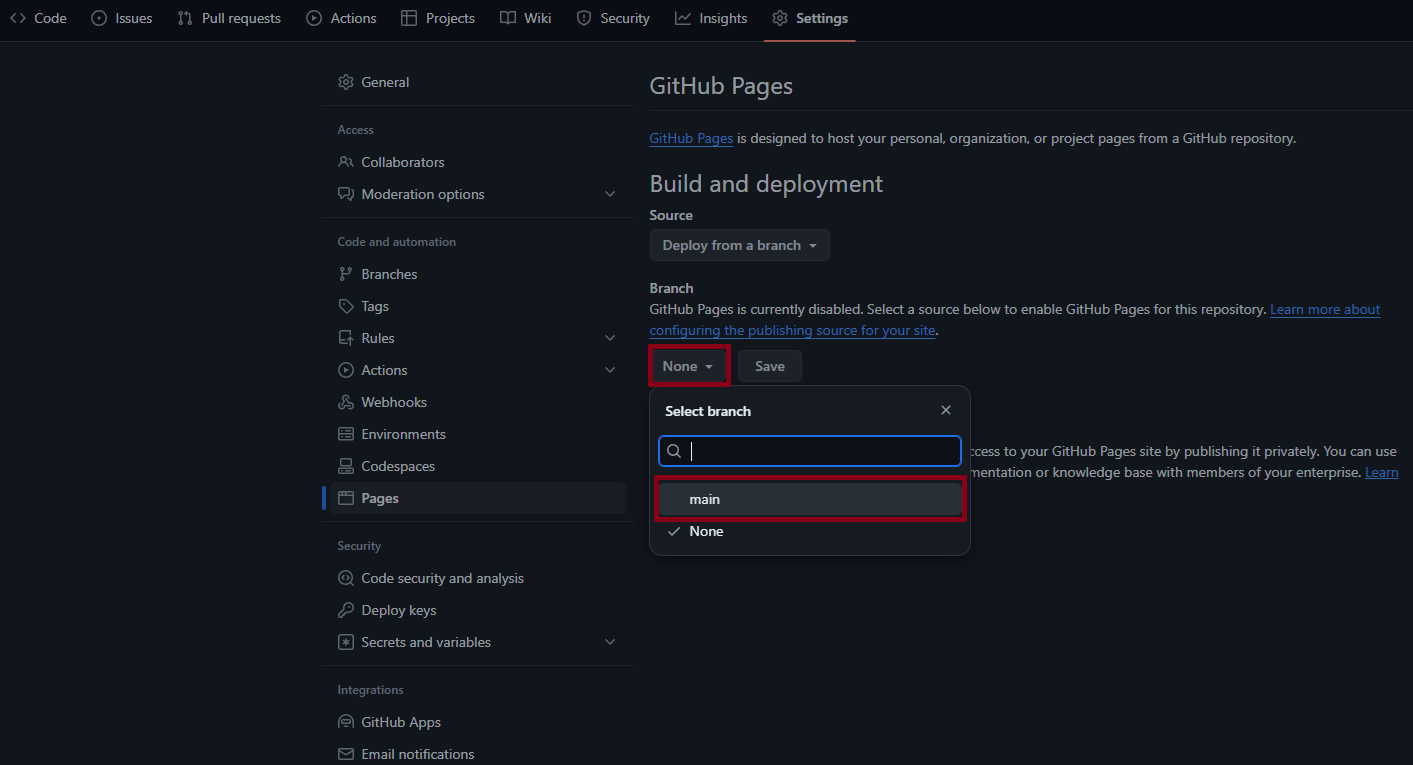
2) Branch에서 [None] 클릭한 후, "main" 선택

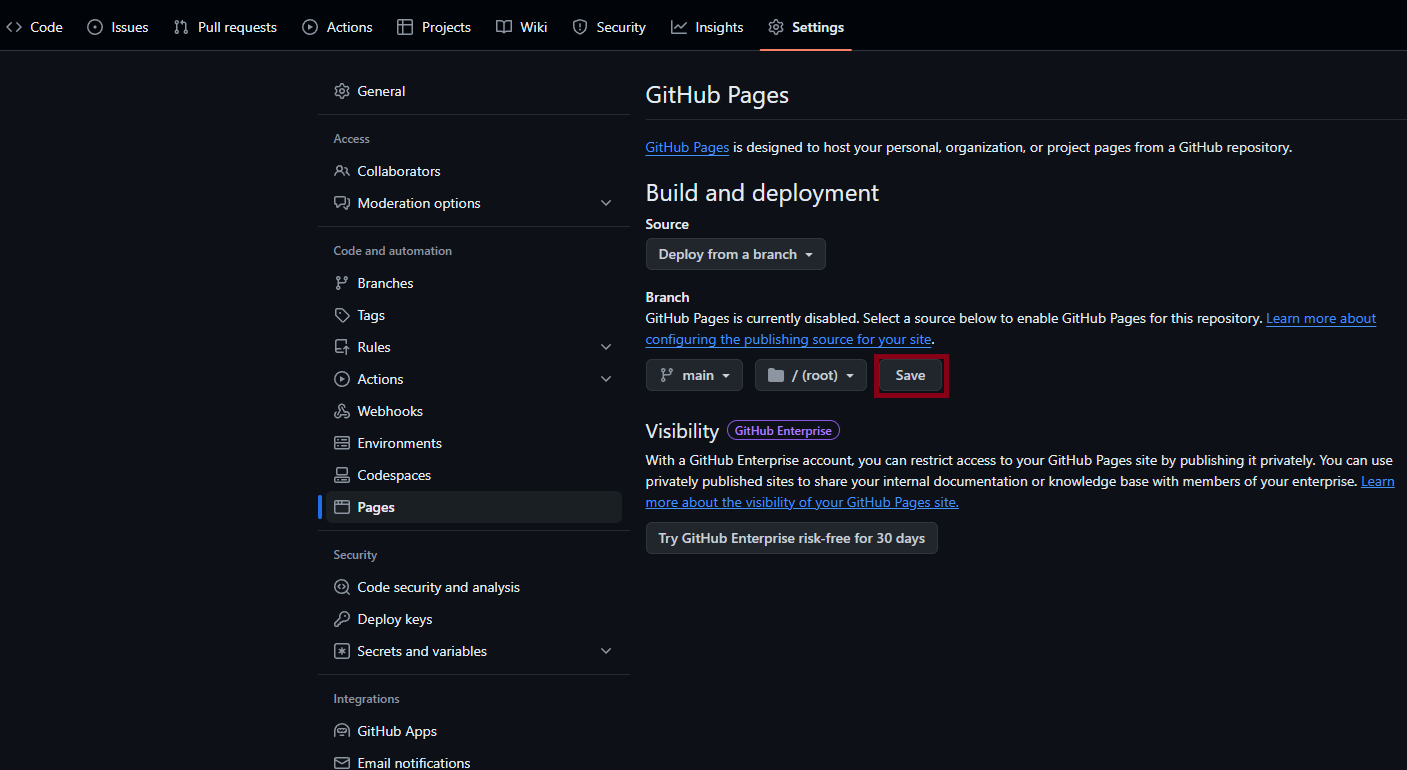
3) [Save] 클릭

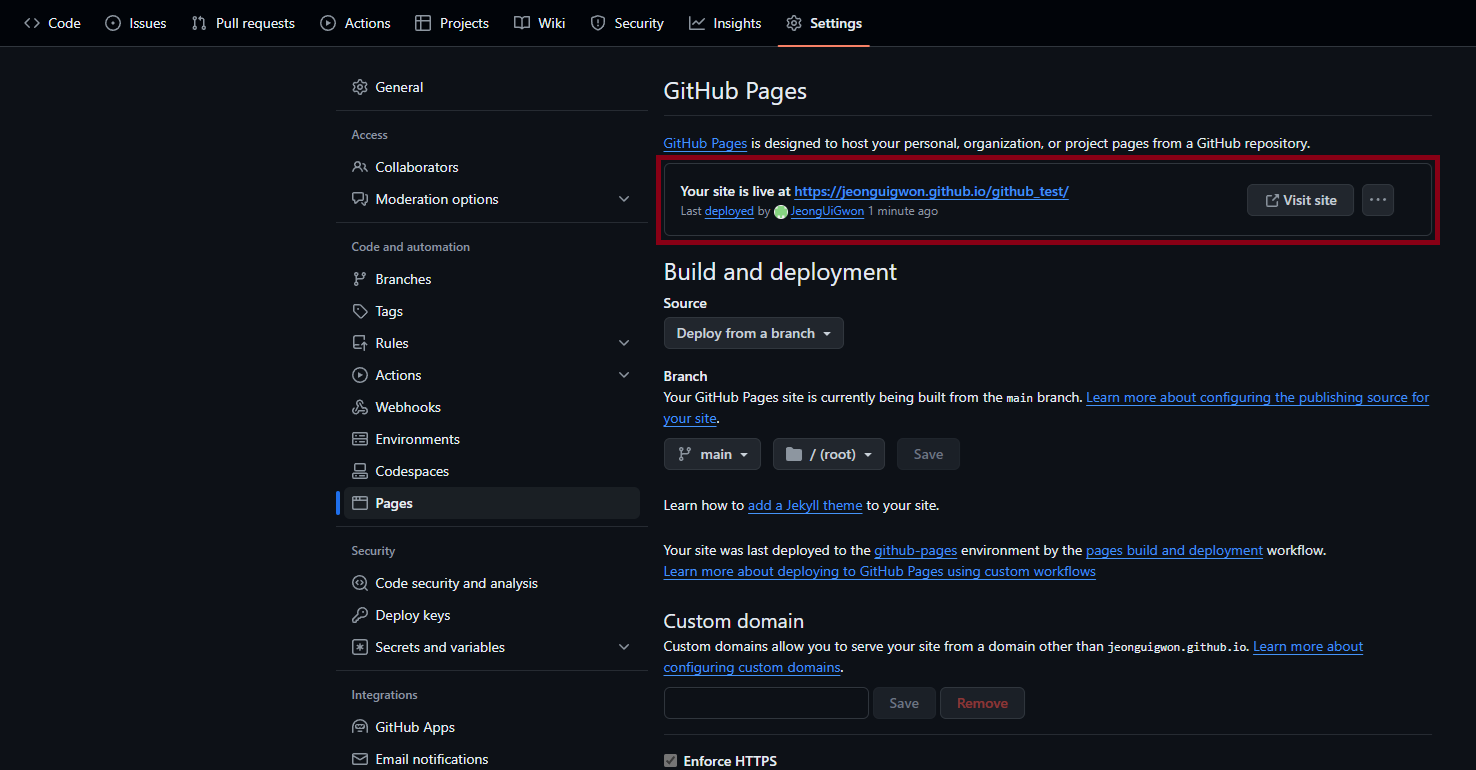
4) 몇 분 후, [GitHub Pages]에서 생성된 사이트 주소 확인

2. gh-pages 패키지 설치 및 세팅
1) gh-pages 패키지를 설치
npm install gh-pages2) package 설치한 후, package.json 파일의 script 부분 내용 추가
"scripts": {
...,
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},3) package.json 파일 상단에 "homepage" 추가
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"homepage": "https://jeonguigwon.github.io/JUG_Portfolio/", // github 주소 추가
...,
}
3. Git Hub에 배포
1) npm run deploy 명령어 실행
npm run deploy
4. GitHub Page 설정
1) [Settings]-[Pages]에서 [gh-pages] 선택한 후, [Save] 버튼 클릭

728x90